Download D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://vector-svg-com.blogspot.com/2021/06/d3-fisheye-svg-278-svg-png-eps-dxf-in.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
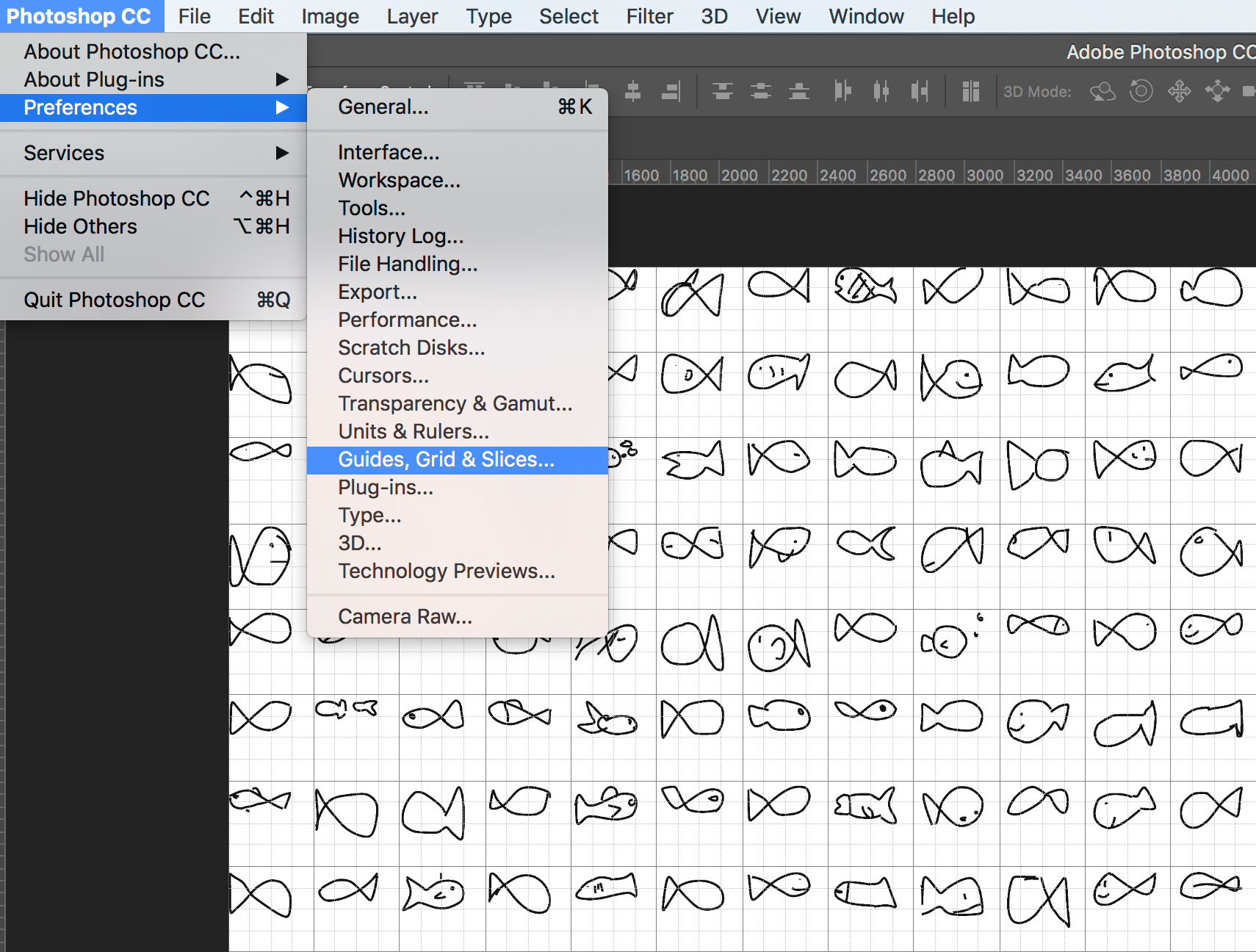
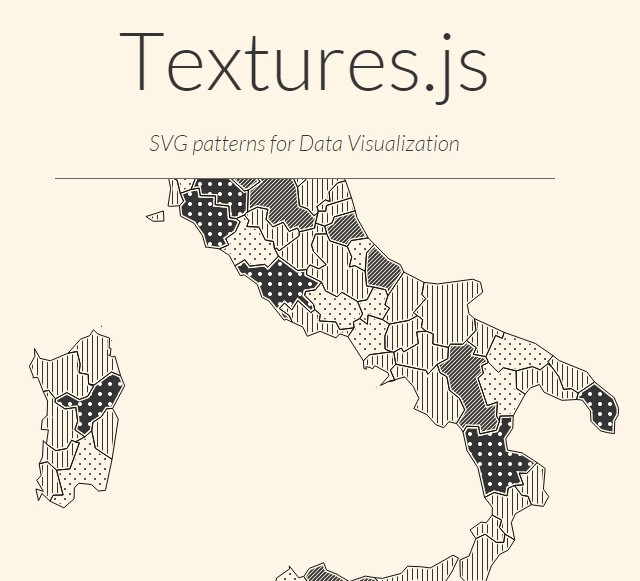
Here is D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File What i would like to implement is the fisheye functionality. An example of using the d3 fisheye lens on an imported svg. D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. An example of using the d3 fisheye lens on an imported svg.
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: What i would like to implement is the fisheye functionality. Svg.on('mousemove', function() { var mouse = d3.mouse(this); Camera calibration and 3d reconstruction. D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. An example of using the d3 fisheye lens on an imported svg.
Download List of D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.

Time Clock And Watch Vector Icon Set Free Vector Cdr File ... from 3dfreevector.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File - Popular File Templates on SVG, PNG, EPS, DXF File Also you can search for other artwork with our tools. Svg.on(mousemove, function() { var mouse = d3.mouse(this); I have tried several methods like using a fisheye scale for width however it does not work as expected. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. See the presented collection for fisheye svg. Some fisheye svg may be available for free. The illustration was created to give a reader a conceptual idea of the physical quantities represented in the variables used in the mapping. Part 3 of a series of tutorials on the javascript library d3. Camera calibration and 3d reconstruction. All contents are released under creative commons cc0.
D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File SVG, PNG, EPS, DXF File
Download D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File Part 3 of a series of tutorials on the javascript library d3. Cv::fisheye::calibrate ( inputarrayofarrays objectpoints, inputarrayofarrays imagepoints, const size &image_size, inputoutputarray k, inputoutputarray d, outputarrayofarrays rvecs, outputarrayofarrays tvecs, int.
An example of using the d3 fisheye lens on an imported svg. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Perspective distortion will be more pronounced with larger values for ofov. SVG Cut Files
Generating Machine Learning Image Models from Flickr and ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File
An example of using the d3 fisheye lens on an imported svg. Camera calibration and 3d reconstruction. D3 ,normalize experimenting with the fisheye, cartesian zoom for d3.
Eat / Sleep / Code / Repeat - Codepad for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File
An example of using the d3 fisheye lens on an imported svg. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used:
Кальсет Kcal7 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File
Camera calibration and 3d reconstruction. Svg.on('mousemove', function() { var mouse = d3.mouse(this); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Nikon d1h (80132) Free EPS, SVG Download / 4 Vector for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: Camera calibration and 3d reconstruction.
D3.jsで作った地球儀にSVGフィルターエフェクトを適用する。 | 地球儀, フィルター, 可視化 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File
D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. An example of using the d3 fisheye lens on an imported svg. What i would like to implement is the fisheye functionality.
Gallery · d3/d3 Wiki · GitHub for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File
Svg.on('mousemove', function() { var mouse = d3.mouse(this); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. What i would like to implement is the fisheye functionality.
Nikon 58mm f/1.2 Noct-NIKKOR for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File
An example of using the d3 fisheye lens on an imported svg. What i would like to implement is the fisheye functionality. Svg.on('mousemove', function() { var mouse = d3.mouse(this);
R6s Sudaesaeng D3 D3nn3 R6s / Dokkaebi Icon Somebody ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File
Svg.on('mousemove', function() { var mouse = d3.mouse(this); An example of using the d3 fisheye lens on an imported svg. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Unmatched Nitric Oxide Power | L-Arginine + L-Citrulline ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File
An example of using the d3 fisheye lens on an imported svg. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used:
Smarter is Better. - Smarter Nutrition for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File
What i would like to implement is the fisheye functionality. Svg.on('mousemove', function() { var mouse = d3.mouse(this); An example of using the d3 fisheye lens on an imported svg.
d3.js - How to achieve magnifying square effect for D3 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File
Svg.on('mousemove', function() { var mouse = d3.mouse(this); An example of using the d3 fisheye lens on an imported svg. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used:
ReactJS Examples, Demos, Code for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File
D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. Camera calibration and 3d reconstruction. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Gallery - D3 wiki for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File
Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: What i would like to implement is the fisheye functionality. Svg.on('mousemove', function() { var mouse = d3.mouse(this);
Malvorlagen Meerestiere Liste - Kinder zeichnen und ausmalen for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File
Svg.on('mousemove', function() { var mouse = d3.mouse(this); What i would like to implement is the fisheye functionality. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used:
37+ Logo Bca Syariah Png for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File
D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. Svg.on('mousemove', function() { var mouse = d3.mouse(this); An example of using the d3 fisheye lens on an imported svg.
Weekly Web Design & Development News: Collective #75 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File
Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: Camera calibration and 3d reconstruction. D3 ,normalize experimenting with the fisheye, cartesian zoom for d3.
Time Clock And Watch Vector Icon Set Free Vector Cdr File ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Camera calibration and 3d reconstruction. An example of using the d3 fisheye lens on an imported svg.
Over 2000 D3.js Examples and Demos | TechSlides for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File
Camera calibration and 3d reconstruction. What i would like to implement is the fisheye functionality. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used:
Fish clip art (With images) | Graphic design art, Clip art ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File
An example of using the d3 fisheye lens on an imported svg. D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Vitamin D Health Download, PNG, 512x512p #2751987 - PNG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File
Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Svg.on('mousemove', function() { var mouse = d3.mouse(this);
Free Whimsical Tree Cliparts, Download Free Whimsical Tree ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File
What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Camera calibration and 3d reconstruction.
Download Post processing with my 3drotate or rotate3d script will then correct for this perspective distortion. Free SVG Cut Files
PSE BOWFISHING - PSE Archery for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File
Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: What i would like to implement is the fisheye functionality. D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. An example of using the d3 fisheye lens on an imported svg. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
What i would like to implement is the fisheye functionality. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used:
5 Reasons Why Krill Oil Is The #1 Omega-3 Supplement For ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File
Svg.on('mousemove', function() { var mouse = d3.mouse(this); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. What i would like to implement is the fisheye functionality. An example of using the d3 fisheye lens on an imported svg. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used:
Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
使用 d3.js 绘制资源拓扑图_Fish-CSDN博客_d3 绘制拓扑图 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File
Svg.on('mousemove', function() { var mouse = d3.mouse(this); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. An example of using the d3 fisheye lens on an imported svg. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: D3 ,normalize experimenting with the fisheye, cartesian zoom for d3.
What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Weekly Web Design & Development News: Collective #75 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File
Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: What i would like to implement is the fisheye functionality. D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. An example of using the d3 fisheye lens on an imported svg. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: An example of using the d3 fisheye lens on an imported svg.
THELADYERNESTEMBER on Twitter | Starfish drawing, Children ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File
What i would like to implement is the fisheye functionality. An example of using the d3 fisheye lens on an imported svg. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: Svg.on('mousemove', function() { var mouse = d3.mouse(this);
Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: An example of using the d3 fisheye lens on an imported svg.
Eat / Sleep / Code / Repeat - Codepad for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File
D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: Svg.on('mousemove', function() { var mouse = d3.mouse(this); What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. An example of using the d3 fisheye lens on an imported svg.
Кальсет Kcal7 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. Svg.on('mousemove', function() { var mouse = d3.mouse(this); An example of using the d3 fisheye lens on an imported svg. What i would like to implement is the fisheye functionality.
What i would like to implement is the fisheye functionality. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used:
PSE BOWFISHING - PSE Archery for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File
Svg.on('mousemove', function() { var mouse = d3.mouse(this); What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: D3 ,normalize experimenting with the fisheye, cartesian zoom for d3.
What i would like to implement is the fisheye functionality. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used:
Diafarm mælkegærtabletter med Omega 3, der virker mod ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File
An example of using the d3 fisheye lens on an imported svg. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Svg.on('mousemove', function() { var mouse = d3.mouse(this); Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: D3 ,normalize experimenting with the fisheye, cartesian zoom for d3.
Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: What i would like to implement is the fisheye functionality.
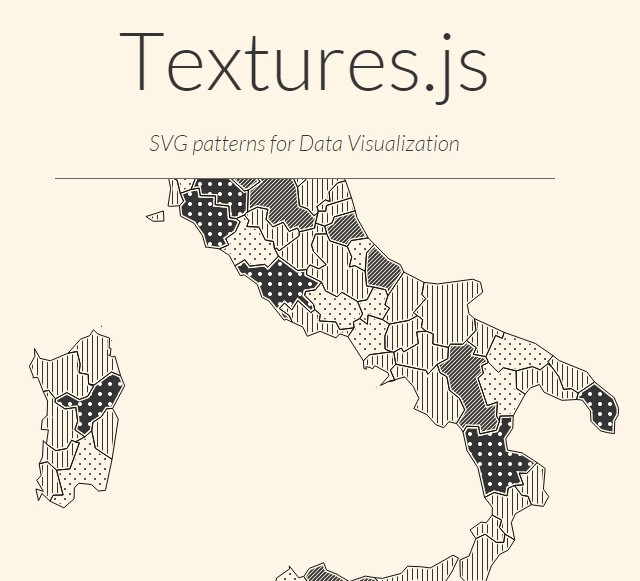
silly & datavizzy for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: Svg.on('mousemove', function() { var mouse = d3.mouse(this); An example of using the d3 fisheye lens on an imported svg. What i would like to implement is the fisheye functionality.
Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Concentrated Omega-3 Fish & Krill Oil Supplement - MegaRed ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. What i would like to implement is the fisheye functionality. An example of using the d3 fisheye lens on an imported svg. Svg.on('mousemove', function() { var mouse = d3.mouse(this); Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used:
An example of using the d3 fisheye lens on an imported svg. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used:
Animated Fish - Ultrasoft for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File
Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Svg.on('mousemove', function() { var mouse = d3.mouse(this); D3 ,normalize experimenting with the fisheye, cartesian zoom for d3.
An example of using the d3 fisheye lens on an imported svg. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used:
Generating Machine Learning Image Models from Flickr and ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File
An example of using the d3 fisheye lens on an imported svg. D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: An example of using the d3 fisheye lens on an imported svg.
Unmatched Nitric Oxide Power | L-Arginine + L-Citrulline ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File
Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Svg.on('mousemove', function() { var mouse = d3.mouse(this); What i would like to implement is the fisheye functionality.
Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Kaaba Masjid AL Haram Wall clock Free Vector Cdr File Free ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File
D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. Svg.on('mousemove', function() { var mouse = d3.mouse(this); What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used:
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. An example of using the d3 fisheye lens on an imported svg.
Gallery - D3 wiki for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File
An example of using the d3 fisheye lens on an imported svg. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Svg.on('mousemove', function() { var mouse = d3.mouse(this); What i would like to implement is the fisheye functionality. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used:
Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: What i would like to implement is the fisheye functionality.
PSE BOWFISHING - PSE Archery for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File
What i would like to implement is the fisheye functionality. An example of using the d3 fisheye lens on an imported svg. Svg.on('mousemove', function() { var mouse = d3.mouse(this); D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Free Whimsical Tree Cliparts, Download Free Whimsical Tree ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. What i would like to implement is the fisheye functionality. Svg.on('mousemove', function() { var mouse = d3.mouse(this); An example of using the d3 fisheye lens on an imported svg.
Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Rainbow Six Siege Clipart - 123clipartpng.com for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File
What i would like to implement is the fisheye functionality. D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. Svg.on('mousemove', function() { var mouse = d3.mouse(this); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. An example of using the d3 fisheye lens on an imported svg.
An example of using the d3 fisheye lens on an imported svg. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used:
Buy Antarctic Krill Oil with 1.5 mg of Astaxanthin Online ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 278+ SVG PNG EPS DXF in Zip File
D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. Svg.on('mousemove', function() { var mouse = d3.mouse(this); Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. What i would like to implement is the fisheye functionality.

